|
Das Entwickeln eines 'styles'
Einleitung
Das escape GUI kann, in gewissen Grenzen, über sogenannte "Styles" individuell an eigene Bedürfnisse
angepasst werden. Ein Style wird hauptsächlich durch die Grafiken in den .egs Dateien bestimmt. Daher beschäftigt
sich dieses Tutorials mit dem Aufbau und dem Inhalt dieser Dateien.
Ich hoffe das jeder mit dieser Anleitung zurecht kommt und eigene Styles erstellt. Noch mehr würde ich mich freuen
wenn diese Styles veröffentlicht werden. Dies kann entweder im Forum geschehen oder (wenn keine Einwände bestehen)
auch direkt auf der Seite.
Das .egs Paket
Eine .egs Datei ist im Prinzip nichts weiter wie eine gepackte Datei welche mehrere Grafikdateien (.png) enthält.
Diese Grafikdateien wiederum enthalten alle Grafiken die zum Darstellen der Elemente (Fenster usw.), der Schrift für das
Eingabefeld, der Maus und der PlugIns notwendig sind. Nachfolgend sind alle Dateien und deren Bedeutung aufgelistet:
Die Dateien wurden mit dem Tool Pack Maker (von TeraBit Software) ohne Verschlüsselung (Key = 0) und ohne Header
Maske (= 0) gepackt. Die so erzeugte DATA.PAK Datei wurde dann in die entsprechende .egs Datei umbenannt.
Klicke hier um das Programm Pack Maker herunter zu laden (25KB).
Nachfolgend nun eine Übersicht über die Grafikdateien welche in einem .egs Paket gepackt sind und was sie enthalten:
| eg_button.png | Enthält die Tiles für die Darstellung des Buttons. |
| eg_cdb.png | Enthält die Icons die bei der Darstellung des FileRequesters benötigt werden. |
| eg_colors.png | Enthält Informationen über sämtliche verwendete Farben dieses Styles. |
| eg_combo.png | Enthält die Tiles für die Darstellung der ComboBox. |
| eg_menu_1.png | Enthält die Tiles für die Darstellung des Menüs. |
| eg_menu_2.png | Enthält die Tiles für die Darstellung des Menüs. |
| eg_message.png | Enthält die Symbole die für die Darstellung der MessageBox benötigt werden. |
| eg_mouse.png | Enthält die verschiedenen Mauszeiger. |
| eg_option.png | Enthält die Tiles für die Darstellung des OptionButton und der CheckBox. |
| eg_slider_h.png | Enthält die Tiles für die Darstellung des horizontalen Sliders. |
| eg_slider_v.png | Enthält die Tiles für die Darstellung des vertiaklen Sliders. |
| eg_spinner.png | Enthält die Tiles für die Darstellung des Spinners. |
| eg_tahoma.png | Enthält die Schriftzeichen der Schriftart Tahoma für die Darstellung der Eingabezeile. |
| eg_treeview.png | Enthält die Tiles für die Darstellung des TreeView. |
| eg_window.png | Enthält die Tiles für die Darstellung des Fensters. |
Die Bilddateien
Wenn ein neues Style erstellt werden soll, müssen gewisse Konventionen eingehalten werden. Insbesondere betrifft dies die
Größe der jeweiligen Tiles die zur Darstellung eines Elementes notwenig sind, wie auch ihre Position innerhalb der Grafik.
Um sicher zu stellen das es später keine Darstellungsfehler gibt, ist es daher ratsam sein eigenes Design einfach über die
vorhanden Bilder hinwegzuzeichnen. Um dies zu tun benötigst du natürlich einen kompletten "Satz" an Grafiken.
Klicke hier um die "Default" Grafiken herunter zu laden.
Die Größe der jeweiligen Tiles ist in den Dateien mit angegeben und kann daher recht einfach ermittelt werden. Als nächstes
folgt nun eine kurze Beschreibung und Übersicht der einzelnen Dateien.
| eg_button.png |
 |
Hier siehst du die Grafik die zur Darstellung des Buttons verwendet wird. Jedes Tile ist 5x5 Pixel groß (wie im Bild angegeben). Der Obere Button ist der Button im Normal-Zustand, der untere im Betätigt-Zustand. Die Transparenzfarbe ist in der Grafik eg_colors.png festgelegt.
Jeweils ein Button besteht also aus 9 Tiles:
| linke obere Ecke | oberer Rand | rechte obere Ecke |
| linker Rand | Mitte | rechter Rand |
| linke untere Ecke | unterer Rand | rechte untere Ecke |
|
wieder nach oben zur Tabelle
| eg_cdb.png |
 |
Hier siehst du die Grafik die zur Darstellung der Icons im FileRequester verwendet wird. Jedes Tile ist 16x16 Pixel groß (wie im Bild angegeben). Die Transparenzfarbe ist in der Grafik eg_colors.png festgelegt.
Die ersten 3 Icons werden für die Darstellung der Laufwerke verwendet (Floppy, Festplatte und CD-ROM).
Die nachfolgenden 5 Icons sind Standard Icons für die Darstellung der Ordner und sollten nicht geändert werden.
Die restlichen 12 Icons sind die Icons die den Typgruppen der Dateiextensionen zugeordnet sind. Diese sind:
Nicht zugeordnet, ausführbare Dateien, komprimierte Dateien, Hilfe Dateien, Text Dateien, Internet Dateien, Grafiken, PDF, Font Dateien, Multimedia Dateien, Sound Dateien, Quellcode Dateien. |
wieder nach oben zur Tabelle
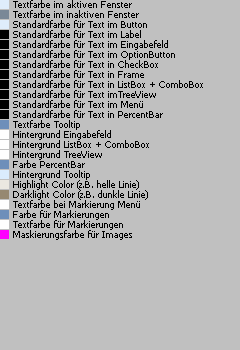
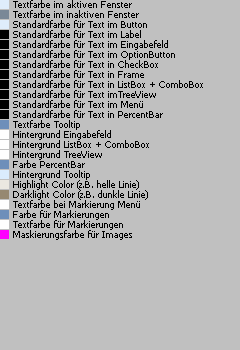
| eg_colors.png |
 |
Hier siehst du die Grafik die zur Bestimmung sämtlicher Farben im Style verwendet wird. Damit nimmt diese Datei eine Sonderstellung ein. Aus ihr werden keine Grafiken extrahiert, sondern lediglich die Farbinformationen in den Kästchen ausgelesen.
Der Einfachheit halber habe ich neben jeden Kästchen die Bedeutung der Farbe angegeben. Eine Nähere Beschreibung entfällt daher an dieser Stelle. |
wieder nach oben zur Tabelle
| eg_combo.png |
 |
Hier siehst du die Grafik die zur Darstellung der ComboBox verwendet wird. Jedes Tile ist 13x13 Pixel groß (wie im Bild angegeben). Der linke Button ist der Button im Normal-Zustand, der rechte im Betätigt-Zustand. Die Transparenzfarbe ist in der Grafik eg_colors.png festgelegt.
Beachte bitte das diese Grafiken nur für den Aufklappbutton der ComboBox bestimmt sind. Das Aussehen des Textfeldes der ComboBox wird durch die Farben in der Datei eg_colors.png bestimmt. |
wieder nach oben zur Tabelle
| eg_menu_1.png |
 |
Hier siehst du eine der beiden Grafiken die zur Darstellung des Menüs verwendet wird. Das Menü wurde in 2 Dateien aufgeteilt weil die Tile Größen unterschiedlich sind. In dieser Datei ist jedes Tile ist 17x17 Pixel groß (wie im Bild angegeben). Die Transparenzfarbe ist in der Grafik eg_colors.png festgelegt.
Hier nun die Aufteilung der einzelnen Tiles:
| Menüleiste links | Menüleiste mitte | Menüleiste rechts |
| MouseOver Menüwort links | MouseOver Menüwort mitte | MouseOver Menüwort rechts |
| MouseKlick Menüwort links | MouseKlick Menüwort mitte | MouseKlick Menüwort rechts |
| MouseOver Submenü links | MouseOver Submenü mitte | MouseOver Submenü rechts |
|
wieder nach oben zur Tabelle
| eg_menu_2.png |
 |
Hier siehst du eine der beiden Grafiken die zur Darstellung des Menüs verwendet wird. Das Menü wurde in 2 Dateien aufgeteilt weil die Tile Größen unterschiedlich sind. In dieser Datei ist jedes Tile ist 12x12 Pixel groß (wie im Bild angegeben). Die Transparenzfarbe ist in der Grafik eg_colors.png festgelegt.
Hier nun die Aufteilung der einzelnen Tiles:
| Submenü oben links | Submenü oben mitte | Submenü oben rechts |
| Submenü links | Submenü mitte | Submenü rechts |
| Submenü unten links | Submenü unten mitte | Submenü unten rechts |
| Submenü Pfeil normal | Submenü Pfeil MouseOver | MenüBreak |
|
wieder nach oben zur Tabelle
| eg_message.png |
 |
Hier siehst du die Grafiken die bei der Darstellung der MessageBox verwendet werden. Jedes Tile ist 48x48 Pixel groß (wie im Bild angegeben). Die Transparenzfarbe ist in der Grafik eg_colors.png festgelegt.
Die Grafiken werden verwendet wenn in einer MessageBox eines der Symbole angezeigt werden soll. Die Reihenfolge der Symbole ist die gleiche wie beim Aufruf einer MessageBox:
- Stop
- Frage
- Hinweis |
wieder nach oben zur Tabelle
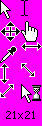
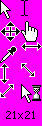
| eg_mouse.png |
 |
Hier siehst du die Grafiken die zur Darstellung der verschiedenen Mauszeiger verwendet werden. Jedes Tile ist 21x21 Pixel groß (wie im Bild angegeben). Die Transparenzfarbe ist in der Grafik eg_colors.png festgelegt.
Die Grafiken der Mauszeiger werden vom GUI je nach Art des Zeigers mit einem gewissen Offset dargestellt. Daher sollte man sich besonders hier an die Vorgaben halten. Nicht alle Mauszeiger werden vom System verwendet, können aber vom Programmierer auf Wunsch eingeblendet/erzwungen werden. Siehe hierzu in der Hilfe unter Themen / Variablen.
Hier nun die Bedeutung der Mauszeiger in der Beschreibung:
Normaler Mauszeiger, MouseOver Texteingabe, Fenster verschieben, MouseOver Fenster schließen, Pipette, links/rechts, hoch/runter, schräg 1, schräg 2, bitte warten. |
wieder nach oben zur Tabelle
| eg_option.png |
 |
Hier siehst du die Grafiken die zur Darstellung des OptionButton und der CheckBox verwendet werden. Jedes Tile ist 12x12 Pixel groß (wie im Bild angegeben). Die Transparenzfarbe ist in der Grafik eg_colors.png festgelegt.
Hier nun die Bedeutung der Tiles in der Übersicht:
| OptionButton normal | OptionButton betätigt |
| CheckBox normal | CheckBox betätigt |
| OptionButton normal inaktiv | OptionButton betätigt inaktiv |
| CheckBox normal inaktiv | CheckBox betätigt inaktiv |
|
wieder nach oben zur Tabelle
| eg_slider_h.png |
 |
Hier siehst du die Grafiken die zur Darstellung des horizontalen Sliders verwendet werden. Jedes Tile ist 7x11 Pixel groß (wie im Bild angegeben). Die Transparenzfarbe ist in der Grafik eg_colors.png festgelegt.
Das besondere bei diesen Tiles ist ihre nicht quadratische Form, daher sind horizontal und vertikal auch getrennt.
Von links nach rechts haben die Tiles folgende Bedeutung:
Slider links, Slider Zwischenraum, Slider mitte, Slider rechts, Hintergrund links, Hintergrund mitte, Hintergrund rechts. |
wieder nach oben zur Tabelle
| eg_slider_v.png |
 |
Hier siehst du die Grafiken die zur Darstellung des vertikalen Sliders verwendet werden. Jedes Tile ist 11x7 Pixel groß (wie im Bild angegeben). Die Transparenzfarbe ist in der Grafik eg_colors.png festgelegt.
Das besondere bei diesen Tiles ist ihre nicht quadratische Form, daher sind horizontal und vertikal auch getrennt.
Von oben nach unten haben die Tiles folgende Bedeutung:
Slider oben, Slider Zwischenraum, Slider mitte, Slider unten, Hintergrund oben, Hintergrund mitte, Hintergrund unten. |
wieder nach oben zur Tabelle
| eg_spinner.png |
 |
Hier siehst du die Grafiken die zur Darstellung des Spinners verwendet werden. Jedes Tile ist 11x15 Pixel groß (wie im Bild angegeben). Die Transparenzfarbe ist in der Grafik eg_colors.png festgelegt.
Von links nach rechts haben die Tiles folgende Bedeutung:
Button links normal, Button rechts normal, Spinner aufklappen, Button links betätigt, Button rechts betätigt, Slider.
Der aufgeklappte Spinner wird in einem Stück mit allen Tiles aus der zweiten Reihe dargestellt. |
wieder nach oben zur Tabelle
| eg_tahoma.png |
Die Schriftart die bei der Darstellung des GUI verwendet wird ist Tahoma in der Größe 13. Normale Textausgaben wie z.B. in Labels usw. werden mittels des Text Befehls erledigt. Für die Eingabezeile wurde jedoch auf einen BitmapFont zurückgegriffen. Da dieser BitmapFont ebenfalls ein TrueType Font mit variabler Breite ist, und die Angaben über die Zeichenbreite im Quellcode gespeichert sind, ist es nicht ratsam die Schriftart zu verändern.
Es kann jedoch die Farbe der Schrift angepasst werden. Dazu ist es aber nicht notwendig die Grafik zu ändern. Dies kann in der Datei eg_colors.png erfolgen.
Alles in allem sollte diese Grafik einfach wie sie ist übernommen werden. |
wieder nach oben zur Tabelle
| eg_treeview.png |
 |
Hier siehst du die Grafiken die zur Darstellung des TreeView verwendet werden. Jedes Tile ist 16x16 Pixel groß (wie im Bild angegeben). Die Transparenzfarbe ist in der Grafik eg_colors.png festgelegt.
Die hier enthaltenen Grafiken dienen nur der Anzeige der Baumstruktur. Hintergrund und Rahmen des Treeview werden ebenfalls über die Datei eg_colors.png festgelegt. |
wieder nach oben zur Tabelle
| eg_window.png |
 |
Hier siehst du die Grafiken die zur Darstellung des Fensters verwendet werden. Jedes Tile ist 17x17 Pixel groß (wie im Bild angegeben). Die Transparenzfarbe ist in der Grafik eg_colors.png festgelegt.
Anordnung der Tiles:
| Titelleiste links aktiv | Titelleiste mitte aktiv | Titelleiste rechts aktiv |
| Titelleiste links inktiv | Titelleiste mitte inaktiv | Titelleiste rechts inaktiv |
| Button "minimieren" Titelleiste aktiv | Button "maximieren" Titelleiste aktiv | Button "schließen" Titelleiste aktiv |
| Button "minimieren" Titelleiste inaktiv | Button "maximieren" Titelleiste inaktiv | Button "schließen" Titelleiste inaktiv |
| Fenster oben links | Fenster oben mitte | Fenster oben rechts |
| Fenster links | Fenster mitte | Fenster rechts |
| Fenster unten links | Fenster unten mitte | Fenster unten rechts |
|
wieder nach oben zur Tabelle
|
|