|
QuickBasic Tutorials Wie mache ich ein Spiel ? Diese Frage taucht so oft in Foren auf, daß ich mich entschlossen habe ein eigenes Tutorial darüber zu schreiben. Es beschreibt anhand des guten alten 8-Bit-Spielhallen-Klassikers PacMan wie ein solches Spiel funktioniert. Von der Planung bis zum fertigen Game - alles dabei. > > > > [ hier klicken zum Download des Tutorials (55KB) ] < < << Das Entwickeln von
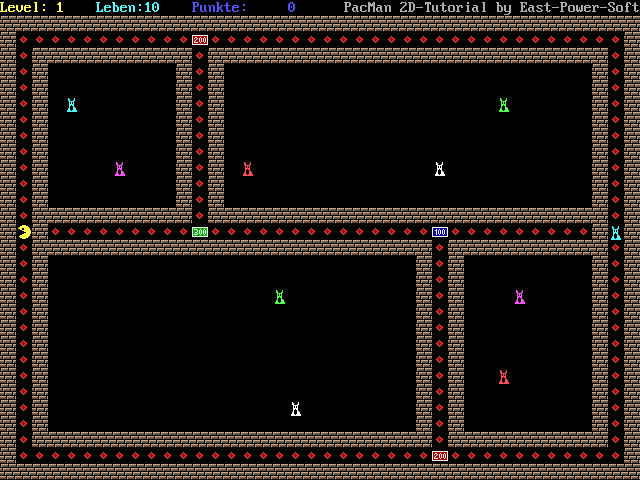
S P I E L E N Inhalt und Konventionen Vorwort: "Warum und für wen" Einleitung: "Die Voraussetzungen" Die Planung: "Was wollen wir denn spielen?" Die Ausführung: "Der Weg ist das Ziel" Die Struktur: "Der Kern der Sache" Die Engine: "und es bewegt sich doch" Die Gegner: "fang mich kleiner" Das Timing: "nicht so hastig" Ende: "Schicht im Schacht" Zu diesem Tutorial gehört die Datei PACMAN.ZIP welche nachfolgende Dateien enthält. PACMAN .BAS - die Quellcodedatei des Spiels PACMAN .LST - Textdatei welche die Bestenliste enthält PACMAN_1.GAT - enthält Sprites PACMAN_2.GAT - enthält Sprites PACMAN_3.GAT - enthält Sprites PACMAN_1.BMP - Intro PACMAN_2.BMP - Hauptmenü PACMAN_3.BMP - BestenlisteZusätzlich zu diesem Tutorial empfehle ich Dir das Programm G&AT (Graphic & Animation Tool) von meiner HomePage herunterzuladen. Das ist zwar nicht zwingend nötig, aber hilft Dir an einigen Stellen vielleicht das beschriebene leichter zu verstehen. zurück nach oben Vorwort: "Warum und für wen" Warum jemand mit programmieren beginnt hat viele Gründe. Einer davon ist die Neugier zu verstehen wie Computerspiele funktionieren. Daraus folgt, daß man irgendwann ein eigenes schreiben möchte. Als ich mein erstes Spiel damals begann, stand ich vor vielen Problemen die es zu lösen galt. Das größte war seinerzeit die Geschwindigkeit und der Speicherplatz des Rechners - als Computer konnte man es kaum bezeichnen ;-). Das trifft heute in den meisten Fällen zwar nicht mehr zu, dennoch gibt es auch heute noch reichlich Fragen die sich ein Anfänger stellt um endlich sein erstes Spiel zu bewundern bzw. bewundern zu lassen. Qbasic (oder auch QuickBasic) ist eine ideale Einstiegssprache für Anfänger, da man mit wenigen Mitteln schnell zu einem wünschenswerten Ergebnis kommt. Jedoch legt einem speziell diese Programmiersprache einige Steine in die "Spielewelt" die es aus dem Weg zu räumen gilt. Genau hier soll dieses Tutorial ansetzen. Ich habe dieses Tutorial geschrieben um eben diese Steine ein wenig beiseite zu schieben und den Weg ein wenig zu ebenen. Allerdings schicke ich an dieser Stelle gleich voraus, daß es nur ein Weg von vielen ist. Das soll heißen, daß es viele Möglichkeiten gibt ein Spiel dieser Art zu entwickeln und diese Lösung hier nur eine von vielen ist. Erfahrenere Programmierer sollten an dieser Stelle also daran denken, daß dies eine Anleitung für Anfänger ist und nicht so etwas wie: "Das kann man doch so viel besser machen" - rumschreien. zurück nach oben Einleitung: "Die Voraussetzungen" Natürlich kann ich hier nicht damit beginnen, zu erklären wie der PRINT-Befehl funktioniert. Das würde den Rahmen dieses Tutorials sehr schnell sprengen. Deshalb hier eine Liste von Befehlen und Funktionen von denen Du schon einmal was gehört haben solltest, bzw. deren Funktion Du schon kennen solltest. Der Umgang mit SUB-Funktionen sollte Dir vertraut sein, Arrays, oder auch Datenfelder sollten Dir bekannt sein, Dateihandling, also daß lesen und schreiben in und aus Dateien sollte ebenfalls bekannt sein, Von PUT, GET, ON ERROR, TIMER, DATA, SELECT CASE, DO-LOOP und FOR-NEXT solltest Du schon gehört haben, String-manipulations- sowie die Grafik-Befehle wie LINE etc. sollten bekannt sein. zurück nach oben Die Planung: "Was wollen wir denn spielen?" Vor jeden Genuß hat Gott die Arbeit gesetzt. Damit am Ende aber auch ein Genuß herauskommt und wir nicht mittendrin die Lust oder die Übersicht verlieren, sollten wir nicht gerade mit der Planung von "TURRICAN VI" beginnen. Mühsam ernährt sich bekanntlich das Eichhörnchen. Also beginnen wir mit einem einfachen und schnell realisierbarem 2D-Spiel. Ich habe mich für den guten alten 8-Bit-Spielhallen-Klassiker PacMan entschieden. Mit Hilfe der Planung und der Realisation dieses einfachen Spiels werden wir "die Geheimnisse der 2D-Welt" entschlüsseln. Tipp: Am einfachsten ist, wenn Du dieses Tutorial liest und gleichzeitig einen Blick auf den Quellcode hast Soweit so gut, nun aber los... Als erstes sollten wir uns überlegen, mit welcher Art von Grafik wir es zu tun haben (wollen). Dies bestimmt schließlich den Aufwand beim Erzeugen der nötigen Bilder, Sprites usw. Dabei ist nicht nur zu bedenken wie wir diese herstellen, also mit welchem Grafikprogramm wir sie zeichnen, sondern vielmehr wie wir sie später, im Spiel, auf den Bildschirm bekommen. Wie Du sicherlich schon gemerkt hast, ist Qbasic nicht gerade sehr entgegenkommend was Grafiken-laden anbetrifft, ganz zu schweigen von den grafischen Möglichkeiten von Qbasic selbst. Somit reduziert sich also auch die Anzahl der Programme mit welchen wir diese erstellen können. Für ein einfaches Spiel wie PacMan sollen uns allerdings 16 Farben reichen. Wir wählen den Screen 12 und haben somit 640x480 Bildpunkte zur Verfügung. Da PacMan ja ein 2D-Spiel ist, benötigen wir eine Matrix. Als Matrix bezeichne ich das Spielfeld oder Level auf/in dem sich der PacMan bewegt. Bei 640x480 könnten wir eine Matrix erstellen die 40x30 (BxH) groß ist, wenn wir jedes einzelne Feld der Matrix 16x16 Bildpunkte groß machen. Jedoch werden wir sie tatsächlich nur 40x29 groß machen, damit wir in der obersten Zeile noch Platz haben für die Anzeige der Punkte, Leben etc. zurück nach oben Die Ausführung: "Der Weg ist das Ziel" Als erstes zeichnen wir einige Bilder. Gezeichnet habe ich alle Bilder mit Paint-Shop-Pro im BMP-Format. Natürlich kann man auch jedes andere Grafikprogramm benutzen. Der Grund für Paint-Shop-Pro liegt nur darin, daß wir in Qbasic andere Farben als unter Windows haben und Paint-Shop-Pro die Möglichkeit bietet andere Farbpaletten zu laden und auf Bilder anzuwenden. Die Bilder selbst, sollen uns als Titelbild, Menü und Bestenliste dienen. Laden werden wir die 16-Farben-BMP-Bilder mit Hilfe eines kleinen Tools welches man, mal abgesehen vom übrigen Internet, auf meiner Homepage finden kann. Für die Grafik im Spiel, die sogenannten Sprites, verwenden wir zum Zeichnen ein Programm welches ich selber geschrieben habe. Es heißt G&AT (Graphic & Animation Tool) und Du kannst es ebenfalls auf meiner Homepage finden. Natürlich kann auch hier jedes andere Programm herangezogen werden. Wichtig ist halt nur, daß wir die Bilder ins Spiel bekommen. In diesem Fall jedenfalls erstellen wir erst einmal die Bilder für den Pacman. Unser PacMan soll in 4 Richtungen laufen können und bekanntlich macht er dabei den Mund auf und zu. Das heißt nach Adam Ries wir brauchen 8 Bilder. Im G&AT kann man Sequenzen mit insgesamt 10 Bildern erstellen, also habe ich das eine Bild, welches wir für die Wände im Level benötigen und den Punkt, der nachher im Level verteilt ist (das sind die Coins die der PacMan fressen muß), mit hinein gepackt: Weiterhin gibt es Gegner. Auch unsere Gegner machen den Mund auf und zu und damit es nicht zu langweilig wird, machen wir 5 verschiedenfarbige. Was insgesamt wieder 10 Bilder und damit eine zweite Datei macht. In der dritten Datei haben wir dann noch einige Item’s untergebracht. Eins für 100 Extra-Punkte, 200 Extra-Punkte, 300 Extra-Punkte, Extra-Leben und Gegner-Stopp. Diese 5 sollen erst mal reichen. Gut am G&AT ist, daß eine entsprechende Lade-Routine gleich mit dabei ist (abgesehen davon das er eine gute und ausführliche Anleitung enthält - klingt ziemlich nach Schleichwerbung was ?). Gut, nachdem wir nun die Bilder haben, müssen sie ins Spiel und das so, daß wir sie später benutzen/bewegen können. Aus diesem Grund speichern wir diese Grafiken (Sprites) in 3 Arrays und deklarieren diese als SHARED, damit alle SUB’s darauf zugreifen können. Diese Deklaration verwenden wir im übrigen auch für alle anderen Variablen. DIM SHARED Sprite%(260, 10) DIM SHARED Enemy%(260, 10) DIM SHARED Item%(260, 10)Die komplette Laderoutine für die Sprites packen wir in eine SUB hinein welche, Naheliegenderweise, LoadSprites heißt. Dort laden wir dann auch gleich die kleine Textdatei welche unsere Bestenliste enthält. Wie all das funktioniert siehst Du im Quellcode. Die jeweiligen Laderoutinen sind natürlich abhängig vom Programm mit welchem die Grafiken erstellt wurden. Hier habe ich die Original-Laderoutine, die beim G&AT dabei ist, ein wenig modifiziert. Entscheidend ist aber, daß wir die Grafik laden, abbilden und anschließend gleich mit Hilfe des GET-Befehls in die Arrays übertragen. Das geht so schnell, daß man schon einen sehr langsamen Rechner haben muß um nachher was davon mitzubekommen. Wichtig ist noch, daß wir vor dem Laden prüfen ob die Dateien auch tatsächlich existieren. Anderenfalls würden wir einfach welche mit 0-Byte-Länge erzeugen und das wäre nicht so schön. Um das herauszufinden, versuchen wir die Datei mit INPUT zu öffnen (siehe Quellcode). Sollte das nicht gelingen, ist die Datei nicht vorhanden und wir lösen einen Fehler aus, den wir verfolgen und auswerten können. So, nun haben wir die Grafiken im Spiel. Fehlt uns als nächstes eigentlich noch ein "Spielplatz", also ein Level. Die Art und Weise wie so ein Level aufgebaut ist, kann verschieden sein. Ich habe mich für DATA’s entschieden. Wir wissen das unsere Matrix 40x29 groß ist. Als DATA-Zeilen ergibt das also 29 String-Zeilen von jeweils 40 Zeichen Länge. Innerhalb des Strings markieren verschiedene ASCII-Zeichen die verschiedenen Symbole die wir haben. x steht für eine Wand, O für den Spieler (PacMan), H für einen Gegner (von denen wir max. 10 zulassen), . für die Coins und die Zahlen 1 bis 5 für die Items. Das sieht dann etwa so aus: DATA "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" DATA "xO..........2........................H.x" DATA "x.xxxxxxxxxx.xxxxxxxxxxxxxxxxxxxxxxxxx.x" . . . und ergibt später das hier: Auch für das jeweilige Level welches gerade gespielt wird, benötigen wir ein Array, um später festzustellen wo sich was befindet. Das Array soll Level%(40,29) heißen. In dieses Array müssen wir nun übertragen was in den DATA’s steht. Damit wir aber kein String-Array verwenden müssen (Stringoperationen dauern nämlich länger als arithmetische und verbrauchen mehr Speicher), müssen wir die DATA’s nicht nur auslesen sondern die ASCII-Zeichen auch in Zahlen umwandeln. Dazu brauchen wir für jedes vorhandene Symbol eine Zahl die es beschreibt. Wir legen uns also eine Tabelle an, welches die Symbole nun anhand ihrer Zahl identifiziert. Dabei brauchen wir nicht alle, denn wo unser Spieler oder die Gegner sind, speichern wir extra. Hier geht es nur darum was sich, sozusagen statisch, im Level befindet: 00 - nix - als ASCII: " " 01 - Wand - als ASCII: "x" 02 - Coin - als ASCII: "." 11 - Item 1 - als ASCII: "1" 12 - Item 2 - als ASCII: "2" 13 - Item 3 - als ASCII: "3" 14 - Item 4 - als ASCII: "4" 15 - Item 5 - als ASCII: "5"Natürlich könnte man auch gleich diese Zahlen hinter DATA angeben und diese dann einfach direkt in das Array befördern, aber so lassen sich die Level viel leichter zeichnen und nehmen auch weniger Speicher weg. Bei anderen Spielen kann man natürlich darüber nachdenken ob es sich lohnt ein anderes Format zu verwenden und vielleicht sogar einen Level-Editor schreibt. Die Positionen des Spielers und die der Gegner ändern sich später im Spiel ständig. Daher müssen wir die X- und die Y-Position dieser Symbole natürlich ebenfalls speichern. Die für den Pacman in den Variablen PacX% und PacY%, die für die Gegner in zwei Arrays, da wir ja bis zu 10 von ihnen haben können (EnemyX%(10) und EnemyY%(10)). Gleichzeitig mit dem Auslesen der Level-Daten, werden wir das Level zeichnen und die Anzahl der Coins in der Variablen RedCoin% zählen. All das zusammen stecken wir ebenfalls in eine SUB. Die SUB ShowLevel(LevelNumber) (Siehe Quellcode). Im Spiel selbst ändert sich natürlich ständig der Punktewert, die Anzahl der Leben usw. Alle diese Daten befinden sich daher in Variablen und werden durch die SUB ShowStatus am oberen Bildrand angezeigt. "Warum eigentlich für alles Mögliche eine eigene SUB?" wirst Du dich an dieser Stelle vielleicht fragen. Nun, die Antwort ist recht einfach. Übersichtlichkeit. Der Quellcode eines guten Programmierers ist vor allen Dingen übersichtlich, gut überschaubar und leicht verständlich. Ausserdem ermöglicht die kluge Aufteilung von Programmteilen in einzelne Module eine wiederholte, einfache Abrufbarkeit. zurück nach oben Die Struktur: "Der Kern der Sache" Kommen wir zur eigentlichen Struktur unseres Spiels. Abgesehen vom Kern des Spiels, der sogenannten Engine, haben wir noch ein wenig Drumherum. Wir beginnen das Spiel mit der Anzeige des Titelbildes (SUB Intro) auf der wir eine kleine Laufschrift platzieren damit das ganze nicht so "nackig" aussieht. Die Laufschrift ist die etwas modifizierte Version eines Grafik-Effektes, den Du ebenfalls auf meiner Homepage findest. Nach einem Tastendruck kommt der Spieler dann ins Hauptmenü, wo er die Auswahl zwischen "Neues Spiel", "Bestenliste" und "Beenden" hat. Um auch dieses Bild ein wenig "aufzupeppen", habe ich die Menüauswahl in der Form unseres PacMan’s gemacht. Das ganze kommt diesmal in eine Funktion (Function Menu%()), da wir einen Rückgabewert für die Auswahl brauchen. Nach dem Intro dreht sich also alles ums Hauptmenü. Geht der Spieler von hier in die Bestenliste kommt er danach wieder hierher zurück. Das einfachste ist also auch die Bestenliste in eine SUB (BestOfTheBest) zu packen. Alle diese SUB’s haben eines gemeinsam. Sie laden Bilder. Damit wir nun nicht in jede dieser SUB’s den gleichen Code tippen müssen, benötigen wir noch eine SUB um Bilder zu laden. Das erledigt die SUB LoadBMP16(FileName$). So wir sind eigentlich fast fertig, aber weil ich (auch im kleinen) Perfektionist bin, habe ich noch eine SUB-Routine geschrieben die den Bildschirm löscht, da mir das normale CLS zu banal ist (ClearScreen) und eine Funktion zum Eingeben des Namens (Key$) in die Bestenliste (falls der Spieler es schafft) ebenfalls. Letztere ließe sich natürlich durch einen einfachen INPUT-Befehl ersetzen, aber INPUT-Befehle lassen sich nur schwer auf eine bestimmte Zeichenanzahl begrenzen und bieten auch sonst alle Möglichkeiten das ein DAU (Dümmster Anzunehmender User) unser Programm zum Absturz bringt. Merke: "Nicht nur Programmierer sind unwissend, noch unwissender ist derjenige der das Programm bedienen soll.". Wie dem auch sei, die Funktion befindet sich ebenfalls auf meiner Homepage zum downloaden. zurück nach oben Die Engine: "und es bewegt sich doch" Nun haben wir aber wirklich alles zusammen - oder? Nun ja, fast...die Engine fehlt noch. Und damit der eigentlich wichtigste Teil der Arbeit. In das vorige kann man seine ganze Phantasie hineinstecken und das ganze grafisch bis zum geht-nicht-mehr aufpeppen. Was jetzt kommt ist harte, pure, reine und gnadenlose Physik und Mathematik. Nana, keine Angst, war nur Spaß... Ich erkläre erst mal das Grundprinzip. Die Gegner lasse ich hierbei erstmal aussen vor. Also, der PacMan befindet sich auf der Startposition im Level. Betätigt der Spieler eine Taste (links, rechts, hoch oder runter), muß unser PacMan, wenn es denn möglich ist, selbstständig in diese Richtung marschieren. Und das so lange bis eine Wand vor seiner Nase auftaucht. Dabei soll er ständig den Mund auf und zu machen. Das einfachste wäre natürlich den PacMan so zu steuern, daß er bei einem Schritt den Mund offen und beim nächsten den Mund zu hat. Aber wie gesagt, daß wäre zu einfach. Vor allem hätte er den Mund im Stillstand dann ständig entweder offen oder zu und das sähe nicht sehr schön aus. Wir müssen uns also was anderes ausdenken. Zuerst einmal stellt sich die Frage wie wir uns merken ob er denn den Mund nun auf oder zu hat. Dazu müssen wir uns vorher fragen in welche Richtung er läuft. Das klingt jetzt komisch, wird beim Erklären aber verständlich. Für jede mögliche Richtung die der PacMan haben kann, legen wir eine Zahl fest (so ähnlich wie bei den Leveldaten). Wir sagen also Links = 0, Rechts = 1, Hoch = 2 und Runter = 3. Somit haben wir eine Art Kompass. Diesen speichern wir in der Variablen PacDir%.
Mit diesem Wissen, unserem Kompass und der Mund-auf/zu-Variablen können wir nun eine Gleichung zusammenbasteln, die uns das richtige Bild errechnet. Diese lautet: PacDir% * 2 + PacArt% + 1 = Bild Was, daß glaubst Du nicht - probieren wir es aus. Wir wissen (aus dem G&AT) das das Bild für Hoch und Mund offen an der 6. Stelle ist. Wir müssen also auf den Wert 6 kommen. PacDir% wäre bei Hoch gleich 2 und PacArt% bei Mund offen gleich 1. Somit hätten wir: 2 * 2 + 1 + 1 = 6 Erstaunlich was? Vielleicht fragst Du dich: "wozu das alles?". Die Antwort ist ganz einfach. Ein wenig nachdenken vornweg, erspart das Programmieren im nachhinein. Ich will damit sagen, daß wir uns nun nur noch um die logische Steuerung kümmern müssen. Diese Formel sorgt dafür das, wenn wir die Richtung kennen, automatisch immer das richtige Bild ausgewählt wird. Die Mund auf/zu Geschichte erledigt sich von ganz alleine. Um aber die richtige Richtung zu kennen, müssen wir zum Anfang zurück. Der Spieler hat also eine Taste gedrückt. Nun möchten wir wissen ob unser PacMan auch in diese Richtung kann. Dabei hilft uns nun das Array Level%(). Mit Hilfe ihres Inhalts und der Position des PacMan, ist es uns möglich zu fragen ob irgendwo neben dem PacMan vielleicht eine Wand oder was anderes ist. Der genaue Ablauf sieht also so aus: - Wir nehmen den Tastendruck entgegen und geben dem PacMan die entsprechende Bewegung. - Wir prüfen nun ob die Bewegung möglich ist und errechnen, wenn ja, die neue Position. - Wir merken uns die alte Position und bilden auf der neuen den PacMan ab. - Auf der alten Position löschen wir das Bild vom PacMan. Anschließend prüfen wir nun noch ob auf dieser Position ein Coin oder ein Item war und errechnen die neue Punktzahl, welche wir dann anzeigen. In diesem Zusammenhang ziehen wir von der Gesamtanzahl der Coins eins ab. Sind keine Coins mehr da (RedCoin% = 0), hat der Spieler alle eingesammelt und das nächste Level ist dran. zurück nach oben Die Gegner: "fang mich kleiner" Ohne Gegner wäre PacMan natürlich ein recht langweiliges und ziemlich einfaches Spiel. Also bauen wir welche ein. Würden diese sich jedoch ebenso schnell wie unser PacMan bewegen, wäre allein das durchqueren vom 1. Level schon ein riesen Problem. Also bremsen wir sie ein wenig. Ich habe einen Zähler eingebaut (TEnemy%). Dieser wird nach jedem "Steuerungsdurchlauf" des PacMan um eins erhöht. Ist er 3, wird die "Steuerung" für die Gegner ausgeführt. Das heißt, daß unsere Gegner einen Schritt machen wenn wir 3 machen. Das ist ein recht annehmbares Verhältnis. Tipp: Man könnte die Einstellung von TEnemy% als eine Art Schwierigkeitsgrad einbauen. Abgesehen vom Tastendruck als Richtungseingabe ist die Steuerung der Gegner die gleiche wie beim PacMan selbst, nur das wir hier immer eine Schleife durchlaufen, da wir ja bis zu 10 Gegner haben können. Die Richtung bezieht der Gegner natürlich nicht von der Tastatur, sondern vom PacMan. Jeder Gegner vergleicht seine X-Y-Position mit der des PacMan und versucht den Abstand zu verkürzen. Dies tut er in Abhängigkeit von seiner Bewegungsmöglichkeit. Das heißt, wenn der PacMan über ihm ist, aber die beiden durch eine Wand getrennt sind, wird unser Gegner einfach dumm dastehen. Diese Gegner-Logik ist nicht gerade die ausgefeilteste. Für ein einfaches Spiel jedoch ausreichend. Auch hier könnte man natürlich mit der nötigen KI dafür sorgen das der PacMan schon nach wenigen Schritten das Zeitliche segnet. zurück nach oben Das Timing: "nicht so hastig" Einen sehr wichtigen Punkt haben wir bis jetzt ausser acht gelassen. Das Timing. Wenn Du einen relativ langsamen Rechner Dein eigen nennst, und Dein Spiel fertig ist, wirst Du es jemanden vorführen wollen. Nichts ist peinlicher als dann zu hören: "Das kann man nicht spielen - läuft ja viel zu schnell". Was ist da passiert? Na ja vielleicht hat derjenige ja den neuesten Cray 3000 Rechner mit 1,2 TerraHerz ;-). Was bei Dir noch normal lief rast bei ihm über den Bildschirm wie irre. Wir müssen unser Spiel also bremsen. Jedoch nicht einfach über eine Pausenschleife alá FOR-NEXT, das wäre nur auf Rechnern die gleichschnell sind wirksam. Sondern so geschickt, daß es auf allen möglichen Rechnern nahezu gleich schnell bzw. langsam läuft. Wie schaffen wir das? Da unser Spiel relativ einfach ist, also nicht viel Rechenpower benötigt und wir effektiv programmiert haben ;-) , können wir den internen TIMER benutzen um unser Spiel abzubremsen. Dazu schaffen wir uns die Variable TPacMan!. Diese wird bei jedem "Steuerungsdurchlauf" mit dem aktuellen Timerwert + einer kleinen Pause gefüllt. Erst wenn diese Pause verstrichen ist, bilden wir unsere Sprites ab. Da das bei jedem Durchlauf so passiert, haben wir unser Spiel gebremst. Der TIMER selbst ist auf jedem Rechner gleich schnell. Dadurch sollte das Spiel auf vielen Rechnern annähernd gleich schnell laufen. Kleine Unterschiede gibt es natürlich. Diese kommen besonders auf sehr langsamen Rechnern zu stande. Die Ursache dafür liegt darin, daß die Abarbeitung des Codes natürlich auch Zeit verbraucht. Auf einem sehr langsamen Rechner unter Umständen mehr als wir als Pause vorgeben. Dadurch würde das Spiel zu sehr gebremst und wäre sehr langsam. Allerdings müsste ein entsprechender Rechner schon wirklich sehr langsam sein. zurück nach oben Ende: "Schicht im Schacht" Tja, daß war's eigentlich auch schon mit unserem kurzen Blick hinter die Kulissen. Ich hoffe ich konnte hier ein paar Ratschläge und Tipps geben die Dir etwas nutzen. Ebenfalls hoffe ich das das ganze nicht zu schwer war. Falls doch schau Dir den Quellcode an, probier ein wenig herum und immer fleißig üben, üben, üben. Wenn Du Fragen oder Anregungen zu dem ganzen hast, dann geh auf meine HomePage und/oder schreib mir ne kurze Mail. Ich bin für jeden Rat dankbar.  zurück nach oben |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||